When displaying an e-mail address on a website you obviously want to obfuscate it to avoid it getting harvested by spammers. But which obfuscation method is the best one? I drove a test to find out. Here are the results:
In 2006 I opened nine different e-mail addresses. On this page I published the nine e-mail addresses. But every address has been obfuscated by a different method. I made sure it’s getting indexed by Google by putting a link to that page on the tilllate.com homepage.
Then I waited 1.5 years (see the original post).
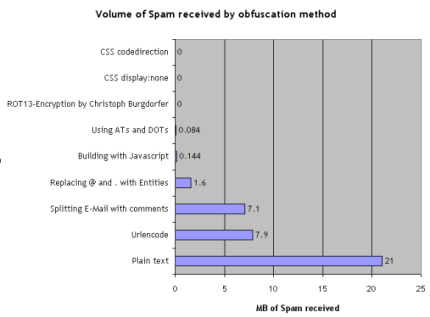
For each e-mail address I counted the amount of spam I received. The amount of spam received started by 21MB (for no obfuscation and a total of over 1800 spam mails) and went down to absolutely no spam.
The following three methods are absolutely rock-solid and keep your addresses safe from the harvesters.
1. Changing the code direction with CSS
Here’s how you do it:
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%20type%3D%22text%2Fcss%22%3E%0Aspan.codedirection%20%7B%20unicode-bidi%3Abidi-override%3B%20direction%3A%20rtl%3B%20%7D%0A%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<style>" title="<style>" /> <span class="codedirection">moc.etalllit@7raboofnavlis</span>
2. Using CSS display:none
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%20type%3D%22text%2Fcss%22%3E%0Ap%20span.displaynone%20%7B%20display%3Anone%3B%20%7D%0A%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<style>" title="<style>" /> silvanfoobar8@<span class="displaynone">null</span>tilllate.com
3. ROT13 Encryption
ROT13 encode the e-mail address with this tool or use the str_rot13 function of PHP and decode it via Javascript.
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0Adocument.write(%22%3Cn%20uers%3D%5C%22znvygb%3Afvyinasbbone10%40gvyyyngr.pbz%5C%22%20ery%3D%5C%22absbyybj%5C%22%3E%22.replace(%2F%5Ba-zA-Z%5D%2Fg%2C%20function(c)%7Breturn%20String.fromCharCode((c%3C%3D%22Z%22%3F90%3A122)%3E%3D(c%3Dc.charCodeAt(0)%2B13)%3Fc%3Ac-26)%3B%7D))%3B%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />silvanfoobar's Mail</a>
Thanks, Christoph Burgdorfer for this idea.



Really like options 1 and 2. A lot nicer than option 3 (which we use on local.ch). Thx a lot for that research!
Thinking again I just realized that only option 3 works when you want the mail address to be clickable (aka mailto: links)
Thank you!
I read a ton, and that’s one of the most useful things I’ve read in a while.
Good work…
Well now you mentioned it…
if a spammer saw this… what’s gona happen next.
Spiders will be smarter and i think that its not hard to teach the spiders how to handle those kind of email obfuscation methods.
Btw, i am still using automatically generated gif files for displaying emails.
Pingback: Thomas Kahl persönlicher Blog » Emailadresse anzeigen und Spam verhindern
I use the display:none method myself. Never actually done any testing just though that a spammer (If using something like php) would just do strip_tags(file_get_contents($url)) then a regex for emails. Hope they don’t cotten on, ooops have I just told them? Quick delete this post!
Offcourse you might wonder if those vermin will now read this blog and learn to bypass your ideas.
Java, eh?
Now, this was a worthwhile project! I think this is the first time I’ve come across the CSS methods, but I know it’s certainly the first encounter with stats from such a longterm email obfuscation experiment. Thanks so much for sharing this information!
methods 1 and 2 don’t work if you need to wrap a mailto link around them, and method 3 doesn’t work with javascript turned off.
i’ve found using a combination of url encoded characters and normal characters works pretty well, but like all these methods, isn’t foolproof.
What about a gif image with your email in it? You can’t make it clickable but it conveys the right information otherwise.
Pingback: michaelwales.com » Email Obfuscation
Who cares? This is the same type of race as CAPTCHA and spam. One hack on top of another until someone realizes that the fundamental issue is this: if you make an email address in any way accessible to a human, spammers will be able to mock whatever action the human did to interpret it.
And we’re talking about text! If I see the first four characters are “moc.” then I know I should probably reverse it and store both values, just to be safe. And if I see asdf@…example.com — I’m probably already stripping any HTML between the @ and the end. Add a hook to automatically click the email links and run them through an RE to see if it’s an email — and all three solutions are trivially broken.
@ninguem — Then you start fighting the CAPTCHA fight. Eventually you have to ask yourself whether the amount of engineering it takes to safely display email addresses is worth showing the email. For most situations, I’d venture to guess the answer is no.
Pingback: 9 metodi per offuscare gli indirizzi mail / Melodycode.com - Life is a flash
Too bad the display:none method adds garbage to the e-mail when the user copy&paste it, and such differences will be very hard for the user to notice, so you will sure miss some legit e-mail too.
consider the result: [email protected]
the user will very likely not see anything wrong there, and this is a problem considering that this method doesn’t allow the mailto: link.
CSS methods are really bad. First, it doesn’t work if you want to add a link on them. Second, because there isn’t a link, the user have to select the text to copy the email. But the copied text is not the one he see.
In term of accessibility, this is really bad too.
Pingback: roScripts - Webmaster resources and websites
The third method is actually my favourite. As, unlike the first two, it works across all browsers. In the even it doesn’t work, you can just direct to user to a holding page with the correct email and explain why they were directed there.
Just a correction, you wrote “Java”, its actually “JavaScript”. Two vastly different languages.
Pingback: FuzzLinks.com » techblog.tilllate.com » Nine ways to obfuscate e-mail addresses compared
I use the first method in most of my sites. I cannot understand why people use simple encryption for emails – its easy to decrypt the email address using a regular expression.
Pingback: Emailadressen auf Webseiten codieren | Technik, Gothic und Anderes
I like #1 – actually rather shocked that it works!
Why not use jQuery or some other JS framework to make those links clickable? Wouldn’t be hard to do at all.
document.write(” fcna.pbqrqverpgvba { havpbqr-ovqv:ovqv-bireevqr; qverpgvba: egy; } fcna.qvfcynlabar { qvfcynl:abar; } zbp.eno@ahyybbs”.replace(/[a-zA-Z]/g, function(c){return String.fromCharCode((c=(c=c.charCodeAt(0)+13)?c:c-26);}));var x = (document.getElementById(’emailid’)); x.href = “mailto:” + x.text.split(“”).reverse().join(“”);
This ought to make #1 clickable (using jQuery):
$(document).ready = function() {
$('span.codedirection').each(function(){
var email = $(this).html();
$(this).html('<a href="mailto:'+email+'" rel="nofollow">'+email+'</a>');
});
};
Well, it looks like WP garbled up my code, but you can “view source” to see it.
Pingback: Quelle est la meilleure façon de cacher un email pour éviter le SPAM | Korben
Pingback: Блогът на Линковете - Защитаване на публикуваните е-майл адреси от спам
a. It takes patience to conduct a test like this! Impressive.
b. Have you tested your methods with screen readers?
c. Your code for method 3 is one ugly example of obtrusive JavaScript. How about a best practice alternative?
I always thought spammers would already be operating firefox, output sites as screenshots and apply OCR techniques on the returned screenshots.
Thanks for all your comments!
I’d like to point out that I did not invent those methods. I just collected them.
After reading your comments I think you ought to think on what site you’d like to include the e-mail address. As always there’s more than one solution.
– Should it work without Javascript? Then #3 is a bad idea.
– Should the site remain accessible? Then I would go for something like “foo AT bar DOT com”
– Should it look nice? Then avoid the method I just mentioned.
– Want to avoid the problem completely? Use a feedback form. 🙂
I think every developer has it’s own preferences…
Silvan
PS: Next time I should also include the method using an image which I used here.
This is definitely the first long-term study I’ve seen on email obfuscation, nice work!
I wonder if the “foo AT bar DOT com” method would be relatively foolproof if you wrapped a span around the “AT” and “DOT” (it could color them differently or do nothing at all). It would require a relatively tasking regex and I suspect most spammers would go for the easier addresses.
Pingback: Ocultar las direcciones de email a los bot spammers | eleZeta - Lucas Zallio
In my opinion, all methods that uses some kind of CSS / JavaScript / client-side hack to make the e-mail unreadable for spambots are bad because they will affect usability as well. As said before in these comments, the two CSS hacks will cripple copy-pasting the links (which is something people tend to do a lot), and the JavaScript hack will not work with people who disabled JavaScript or use screen readers.
The best way to handle spam is not to do it client-side at all: simply use a good spam filter on your mail server. The same is true for the CAPTCHA i had to fill in to post this comment. I’ve been using Akismet for years on my blog to prevent spam comments and maybe had about 10 spam comments in all that time.
If for some reason you really, absolutely have to use a client-side method, the least worst solution is a contact form.
I often wonder if spammers just publish articles like this so webmasters use the methods they already know how to break.
Pingback: Three Best Ways To Obfuscate Email Addresses | Hackosis
I personally think the CSS method is the best in most cases. A lot of people have JavaScript turned off, albeit a small number though. These methods can all be broken, no method is fool proof. I’m a fan of the JavaScript rot_13 encryption approach.
– Dwayne.
Hiding e-mail addresses is great, but I find that even if an address isn’t published, it can still get spam. Once it’s used to send/respond to e-mails, it is exposed to any spyware that the recipient has. I have e-mail addresses that I never posted on a web site and they get a lot of spam.
Excellent tips here, Silvan.
Pingback: Webmaster Tools: keeping spam down at Just a Blog Site
I use a rather bullet-proof method, but it requires Javascript. See: http://www.bronze-age.com/nospam/
Great work
Very nice, Thank you.
I read a lot of blogs daily in my downtime, and this is by far the most useful (and shortest) article I have read in 2 weeks. Thanks for an excellent article.
I stumbled on your web site today Silvan, and I’ve now bookmarked it.
You can, of course, obfuscate it so well that no one will bother to try to contact you but your ex-wife, looking for alimony.
Ever try just not putting it on the page at all?
Thanks for all the positive feedback! I am overwhelmed!
I think it would have been really more interesting to test that with clickable addresses. Display an e-mail this way is to poor to be use on websites.
And even more important, the first reason for receiving spam is that your e-mail address is in the contacts of a PC infected by virus sending addresses to spammers. So your solutions only work for a never used e-mail.
It’s probably the best “state of art” or “proof-of-concept” I’ve read but it’s not for real life. The only solutions are a contact form on the website and/or spam filter (or grey list) on the mail server.
Pingback: Impressum? | kip's weblog
Pingback: 9 méthodes pour protéger les adresses emails en ligne
Pingback: Pages tagged "email"
Pingback: hype.yeebase.com
Pingback: This Weeks Top 5 Links | devjargon
Pingback: …weil ich CiT bin! » Langzeitstudie zur Spam-Abwehr
My foolproof solution is to have a special email.php?addr=
with the addr encoded using one of the many crypt functions in php. The email.php page sends the browser a cookie and redirects to itself, and if it gets the cookie back, the email address is presented.
Pingback: How to hide your email address from spammers - Graphic Design Forum and Web Design Forum
Pingback: Netzbürger Brenrhad
Pingback: Web Dev Bros » Blog Archive » Methods for hiding/obfuscating emails in your website
Pingback: Relativ wirksamer Spam-Schutz - Netzlogbuch
Pingback: EGM Weblog » Spam-Schutz für E-Mail-Adressen
Pingback: PHP Blogger: Email-Adressen effektiv verschlüsseln - Ein PHP Blog auf deutsch
Pingback: Welcome to my world! » Blog Archive » Convert email addresses in source HTML to images without modifying the source?
I really like this study – it was extremely informative. I would have liked to see more data about email addresses in the form of images. I’ve just developed a new technique to have Apache webserver automatically convert all email addresses in HTML source into images in the output stream. It is all seemless and on-the-fly, and all without touching the source format in any way. I’ve written a proof-of-concept /w example on my blog.
Very good article! Must read!
How about this sophisticated method described in:
http://www.maurits.vdschee.nl/php_hide_email/
Is it safe?
Good luck!
Daira
Pingback: 9 Techniken um E-Mail-Adressen gegenüber Adresssammlern zu verschleiern im Vergleich « Kreativrauschen
Pingback: Mailadresse verschleifern
Pingback: Accomplishing Accessible Email Obfuscation | .eduGuru
Pingback: Dev, Linux, Tech and Co » Affichez vos emails tout en évitant le spam !
Pingback: E-Mail in Javascript verstecken? - XHTMLforum
Pingback: Two easy ways of obfuscating your email address with CSS | AI NO TENSHi
Pingback: E-mail-Adress-Obfuscation und Spam - XHTMLforum
JavaScript method is surely the most convenient and bulletproof option available to obfuscate your email.
For Mac OS X users there’s a Dashboard widget called obfuscatr. It provides JavaScript or just plain hexadecimal encoding (basically urlencode, not as effective as JavaScript, also confirmed by the above chart) of your email addy.
See the details at flash tekkie.
obfuscatr was also featured in MacWorld Italy of March 2008.
A while ago, I was thinking about this, too. In my case, I came up with a method similar to #3 (same method of obfuscation, but instead of ROT13, I used a simple algorithm that cannot be reversed with simple search&replace operations). I also created a test-page to see how much spam I get back with different obfuscation methods.
http://zargony.com/2008/04/20/scramble-email-addresses-in-views-to-reduce-spam
That time, I wanted to compare the standard email address obfuscation methods included into Ruby on Rails with my JS idea. My (yet unpublished) results are that spammers were able to work around every method except the JS obfuscation I described in my blog. My test doesn’t cover the obfuscation by CSS (#1 and #2), since I didn’t know about it back then – so basically, my obfuscation tests can confirm your results.
Your captcha keep erasing my messages, and I am through with you.
Pingback: Thinkubator - A Thoughtprocess Interactive Blog » Blog Archive » Most effective ways to obfuscate email addresses
Great post! I have just released an open source component and on-line tool that creates obfuscated email addresses using these techniques.
You can find it at http://liameobfuscator.blogspot.com.
A tutorial for using ROT13 in the CakePHP framework = http://bakery.cakephp.org/articles/view/bake-rot13-encoded-mailto-links
A free, open source PHP class using these techniques = http://www.debuggeddesigns.com/open-source-projects/mailto
Pingback: How can I protect e-mail addresses on my website from being harvested by spammers? « Dodona gives you answers
Method 3 didn’t work for me. I used the script you provided just to test it out and got: silvanfoobar’s Mail
Does anyone know of another obfuscater that works pretty well and allows you to have a hyperlink?
To elaborate, since it didn’t show in my post, the results were just a lot of spaces and diamond symbols containing a question mark in each of them, and a 10(at symbol) for the at.
Pingback: Email Obfuscator Using HTML Numeric Character References, CSS, and JavaScript | Pixel Wise Design
Excellent article. Unfortunately I have to work with an undocumented proprietary content management system written in ASP. I have come up with a simple email obfuscator based on numeric character references, JavaScript and CSS. Take a look at my blog post at pixelwisedesign.com/blog/?p=40 if you are in a similar situation and cannot utilize a server side language.
install blowfish in pear and encrypt email address. This way they can be used in server-side contact forms.
Can’t believe the CSS techniques actually work in those cases!
Pingback: 10 Essential Website Checks « Erich sieht
Pingback: Obfuscate no more: why your email address should go au naturale - Jason Priem
Pingback: Email-Adressen auf (Blog-)Webseiten anzeigen « Tag4Tag
Pingback: Protecting Email Addresses Online | Larry Ullman's Blog
Very interesting indeed.
Also, the contributions of alternative methods in the comments are worth a look.
Pingback: E-Mail Schutz für WordPress (mit Plugin) - codeschnipsel, CSS, E-Mail, PHP, Plugin, Schutz, Spam, Wordpress - ocean90s weblog
Pingback: 50 New CSS Techniques For Your Next Web Design - Programming Blog
One thing missed here is the right way to create an invalid domain that you can pass to the spammer.
Say your domain is SOFT.com and so you redirect to NULLSOFT.com well the people who own that domain might not be pleased with the extra emails you just sent them!
The right way to do this is: “SOFT.com.INVALID”
Better still is to do both (just in case the spammer strips all occurences of .invalid)
so you have “NULLSOFT.com.INVALID”
Pingback: CSS Vault Blog » Blog Archive » 5 Great CSS Techniques To Improve Your Website
Pingback: 50 New CSS Techniques For Your Next Web Design | Desinine
Pingback: Sähköpostiosoitteen salaaminen boteilta « it.tassu.org
I’ve being doing #2 for several years already + JS for nicer display. Have a look at spamspan.com
Pingback: E-Mail Schutz für WordPress (mit Plugin) » codeschnipsel, CSS, E-Mail, PHP, Plugin, Schutz, Spam, Wordpress » ocean90s weblog
Pingback: 50 New CSS Techniques For Your Next Web Design « Photoshop.vn – Your Design Resource
Pingback: 5 Great CSS Techniques To Improve Your Website :: Graficznie
Pingback: Sicherheit Email-Versand - SSL Zertifikate und PGP - Seite 2 - php.de
Pingback: E-Mail Schutz für WordPress (mit Plugin) » Codeschnipsel, E-Mail, Schutz, Shortcode, Spam » ocean90s weblog
Pingback: 5 Great CSS Techniques To Improve Your Website | CSS Heaven
Saw this interesting article while pursuing some non-js, non-URL-encoded technique.
Email Obfuscation Helps Spammers | typewriting
“Google returns 27 million results for “* at * dot com”. That’s 27 million email addresses waiting to be spammed. Google doesn’t allow you to search for the “@” sign, so that’s 27 million email addresses that wouldn’t be available on Google if they were not obfuscated. Email obfuscation not only doesn’t hurt spammers — it actually helps them. Where it doesn’t make it easier, it acts as a placebo, making people feel more comfortable and complacent living in a world of spam. Like everything else, if you don’t want your email address publicly-available, don’t put it on the public web. But if we want to be able to publish email addresses on the web, we can’t continue this half-hearted war on spam, hiding under our beds of obfuscation and hoping they won’t find us.”
http://typewriting.org/2006/06/19/Email_Obfuscation_Helps_Spammers/
Take a look at this jQuery approach:
http://gelb3.de/blog/?p=44
Pingback: email verschlüsseln --> ascii in unicode, frage zum script... - Seite 2 - php.de
Pingback: 50 New CSS Techniques For Your Next Web Design | Theme Center
I’ve developed a tool that does email obfuscation automatically. Not only that, it’s totally transparent to the user as long as s/he has JavaScript enabled. A non-JS version is used if s/he doesn’t. Please check it out at http://www.privatedaddy.com/ – it’s totally free for all purposes
You’re missing the entity values for > and < to *show* how the code direction is done. Instead, you’re just *doing* it.
Still, none are buried in a link with a mailto: HREF. I prefer to obfuscate and still provide 1-click access.
Doesn’t detract from the interest of the article and the thought and planning that went into your study.
Cheers.
Another option that wasn’t mentioned here:
For clickable emails that don’t get caught by robots, I generally write {email} into the html itself, and then use a javascript replace to swap that with the email address i want displayed. Because the JS does the work after the DOM is loaded, robots won’t read the emails at all and they are still clickable by the user. You can even do {email}. JQuery has great search & replace functions.
The same thing can be done with registration forms, to eliminate the need for captcha.
Pingback: 9 formas de ofuscar emails a prueba : Blogografia
Private Daddy does email obfuscation automatically with a single line of PHP code. take a look @ http://www.privatedaddy.com/ , WP version also available
HTH,
Peter
#3 could work with a fallback or you could use unobtrusive javascript (better method) to swap out email addresses when the page / DOM has loaded. Either of these will work in both JS and no JS environments.
Sorry my last comment should start…
“#3 could work with a NOSCRIPT fallback…”
…looks like html tags aren’t allowed in comments.
Pingback: Computer 101 on KLAKE 97.7 » And there was much rejoicing…..
I think that a good junk-filter in your e-mail client will do more good than making the e-mail on your site unreadable.
Always remember: if a stupid robot can not read it, people with disabilities will fail too (so much for images btw.). And what about browsers? Not everyone has javascript enabled.
If you’re really paranoid, simply implement a PHP contact form and slow down the spam by using a captcha tool like recaptcha (just mentioning it because you use it for the comment form on your site too.)
I agree with the above comment. Why hide your contact information in the first place? Hitting some people with wrong e-mails or images can do more harm than good. If you want to be spam-free, simply do not publish your contact information. 😉
Try build email with javascript *and* DOM
electr
document.write(document.getElementById(“my_script”).parentNode.firstChild.getAttribute(‘my_chars’)+String.fromCharCode(0x74, 0141, 115-1))
@gmail.com
Pingback: Las 3 formas más seguras de publicar emails en la web | Omeyas Web
Pingback: 50 New CSS Techniques For Your Next Web Design « SUMERA’S Weblog
Pingback: Email obfuscation « Rootix Blog
Pingback: E-Mail Links schützen | bo! hu? co.
Best email protection ideas i have found so far … thank you.
I’ve published it on my blog too:
http://bohuco.net/blog/2010/02/e-mail-links-schutzen/
Pingback: Email Obfuscation, the Accessible Way | Zing-Ming
Pingback: michael pollak » email verschleiern.
Pingback: Simple measures to choke spambots | Fascination Beach
Pingback: Técnicas para Ofuscar Email | unijimpe
Pingback: Email Obfuscation (with mailto:) to Avoid Spammers
Pingback: Email spam a css method — Stofke on wheels