 Dass man die Tabellen nicht dazu verwenden soll, um das Layout einer Seite zu gestalten, lernt man inzwischen ja im Kurs “Homepages erstellen für Senioren” – am ersten Nachmittag. Ich behaupte: Teilweise geht es nicht ohne Tabellen-Missbrauch.
Dass man die Tabellen nicht dazu verwenden soll, um das Layout einer Seite zu gestalten, lernt man inzwischen ja im Kurs “Homepages erstellen für Senioren” – am ersten Nachmittag. Ich behaupte: Teilweise geht es nicht ohne Tabellen-Missbrauch.
Den <table>-Tag, seine Kids <thead>, <tbody> und die Enkel <tr>, <td>sollen nur eingesetzt werden, um tabellarische Daten darzustellen. Börsenkurse, Fussballresultate, Listen von Events. Semantisch korrekt heisst das Stichwort. Die Tags sinngemäss angewendet.
Geht’s wirklich ganz ohne Layout-Tabellen? “Natürlich”, höre ich mich sagen. Vor einem halben Jahr.
Meine Meinung habe ich inzwischen geändert und behaupte – etwas wagemutig vielleicht: In bestimmten Fällen kommt man nicht um unsichtbare Tabellen herum.
Das Exempel
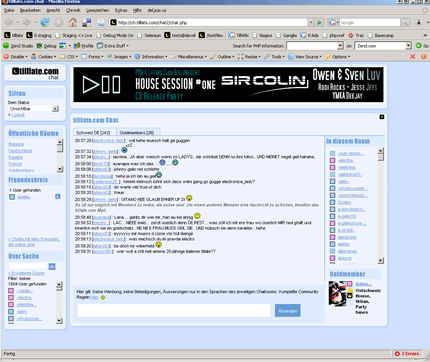
“Silvan, momentan ist das Layout des Chats starr. Das geht so nicht. Der Chat muss sich an die Fenstergrösse anpassen. Wenn jemand das Browserfenster maximiert, dürfen rechts und unten keine ungenutzten Fläche vorhanden sein. Kannst Du das CSS entsprechend anpassen?”

Chat V2007
Im alten Chat (Version 2003) haben wir dieses “fluid Layout” mit einer wilden Schlacht aus Frames, Tabellen, IFrames erreicht. *tschudder*

Chat V2003
Im neuen Chat wollten wir das Design komplett vom Inhalt trennen und haben deshalb DIVs und ULs gestapelt. Das gibt den CSS-Zen-Garden-Effekt, wenn man das Stylesheet deaktiviert, das den Level 4-CSS-Anwender strahlen lässt.
Nur das fluid Layout haben wir nicht hingekriegt ohne unsichtbare Tables.
Mit unsichtbaren Tabellen? Kein Problem: Hier ist das Beispiel.
Wer kann mir zeigen, wie wir das gleiche “fliessende” Layout auf “elegante” Art erreichen kann?
HTML-Missbrauch?
Meine Theorie, warum es hier nicht semantisch korrekt geht: Wir benutzen eine Dokumentenbeschreibungssprache wie HTML für eine interaktive Applikation. (“Dokument” kommt von “Urkunde” und unser Chat ist weit von einer Urkunde entfernt, bei dem Stuss, der da geschrieben wird 🙂 ). Streng genommen vergewaltigen wir HTML. Und da wir hier HTML zweckentfremden, bietet CSS auch nicht die Werkzeuge, um unsere Designanforderungen zu erfüllen. – Ausser man führt die Regel-Verletzungen etwas weiter und wendet Tabellen für den Seitenaufbau an.
Würde es nach dieser Sichtweise gehen, hätten wir für diese Anwendung Flash anwenden sollen. Und nicht HTML/AJAX. Schaut man dies aber so an, hätte auch map.search.ch oder GMail kein Recht, HTML zu verwenden.
Die Lösungsvorschläge
Einen ersten Vorschlag habe ich erhalten. Doch hier hat die Fusszeile keine fixe Höhe. Und dies erfüllt die Aufgabenstellung nicht.
Der zweite Vorschlag erfüllt die Anforderungen nicht, da das obere DIV hinter den unteren verschwindet. Wird das obere DIV mit Chat-Mitteilungen gefüllt, werden die hinter dem unteren DIV verstecht sein.



Das hier sieht ganz brauchbar aus:
http://aktuell.de.selfhtml.org/artikel/css/footer/beispiel5.htm
Sowas in der Art?
http://www.intensivstation.ch/files/templates/temp07.html
Die rechte Spalte kann man weglassen, dann sollte das den Anforderungen entsprechen. Wobei ich eigentlich eher der Freund der Tabellen bin… 😉
@René: Danke. Aber das entpricht wieder dem zweiten Vorschlag oben. Das obere DIV verschwindet hinter dem Footer. Und das will ich nicht.
@Pasci: Danke auch Dir. Aber die “height” des Konstrukts muss 100% sein. Sich also der Höhe des Viewports anpassen.
@Leo: Würde es denn gemäss Dir in CSS2.1 überhaupt gehen? Ich denke, das geht erst, wenn wir CSS3 haben und Dinge machen können im Stil von
#div1 { height: 100%-200px }Zwischenfrage zur Aufgabenstellung:
Wie soll sich das Layout verhalten, wenn der Inhalt des Chat-Bereichts nicht mehr ins aktuelle Browserfenster passt?
Darf der Footer dann weiter unten sein, so das man erst Scrollen muss um ihn zu sehen?
Ciao René,
Ich habe das Beispiel nun aktualisiert. Du siehst, dass das IFRAME mit den Chat-Mitteilungen mit Scrollbar angezeigt werden.
Genau vor diesem Problem standen wir auch bei der Gestaltung des Backends unseres neuen CMS. Da wir allerdings sowieso ein “Rich User Interface” zusammengebastelt haben, d.h. viel Ajax und JavaScript (YUI), haben wir uns dazu entschlossen das ganze per JavaScript zu steuern.
Damit haben wir nun nicht nur die Möglichkeit, das Design passgenau für jede noch so erdenkliche Bildschirmauflösung anzupassen, sondern die Bereiche sind vom Endanwender skalierbar – und die Größenangaben werden zwischengespeichert. D.h. wenn der User zurückkommt, ist alles genauso groß wie beim Verlassen des Backends.
Für einen Chat vielleicht zu umständlich und aufwendig – vor allem ist YUI nicht gerade klein: Viele Requests, viel Traffic, lange Ladezeit (beim ersten mal).
Ich denke, dass muss man abwägen. Aber auf eine reine CSS Lösung wäre ich sehr gespannt.
Ich finde die JavaScript Lösung übrigens persönlich genauso unbefriedigend wie ein Tabellenlayout.
Theoretisch kein Problem. Diese Lösungen funktioniert bei mir mit Firefox und Opera:
http://www.nullmodem.ch/tilllate_layout.html (ohne IFrame)
http://www.nullmodem.ch/tilllate_layout2.html (mit IFrame)
Nur kann der IE6 damit nichts anfangen.
Ausserdem hat der Konqueror (und damit evtl. auch Apples Safari) Probleme mit der IFrame Lösung.
Habe mir mal René’s Code vorgeknöpft. Es sollte doch möglich sein den IE zu überreden…
Hier meine Interpretation:
http://elrido.dssr.ch/Zeugs/tilllate_chat_layout.html#last
Folgendes wurde angepasst:
* Code auf XHTML 1.1 umgestellt
* Anker gesetzt, damit man im Chat immer zuunterst ist.
* Workaround für den IE eingebaut. Die Expressions sollten von allen anderen Browsern ignoriert werden.
Getestet mit Firefox, IE6 & IE7. Bin gespannt auf Kommentare und Tests in anderen Browsern.
> Und da wir hier HTML zweckentfremden,
> bietet CSS auch nicht die Werkzeuge,
> um unsere Designanforderungen zu erfüllen.
> Würde es nach dieser Sichtweise gehen,
> hätten wir für diese Anwendung Flash
> anwenden sollen.
> Und nicht HTML/AJAX.
Ajax ist nur ein “buzzword”, die Lösung heisst JavaScript 🙂